In this module we’re going to create a new React app from scratch, and build a simple Pixel Art app.
You’ve probably seen a similar application already. I have a few of them on my iPad. It’s a cool way to relax, by drawing something cool.
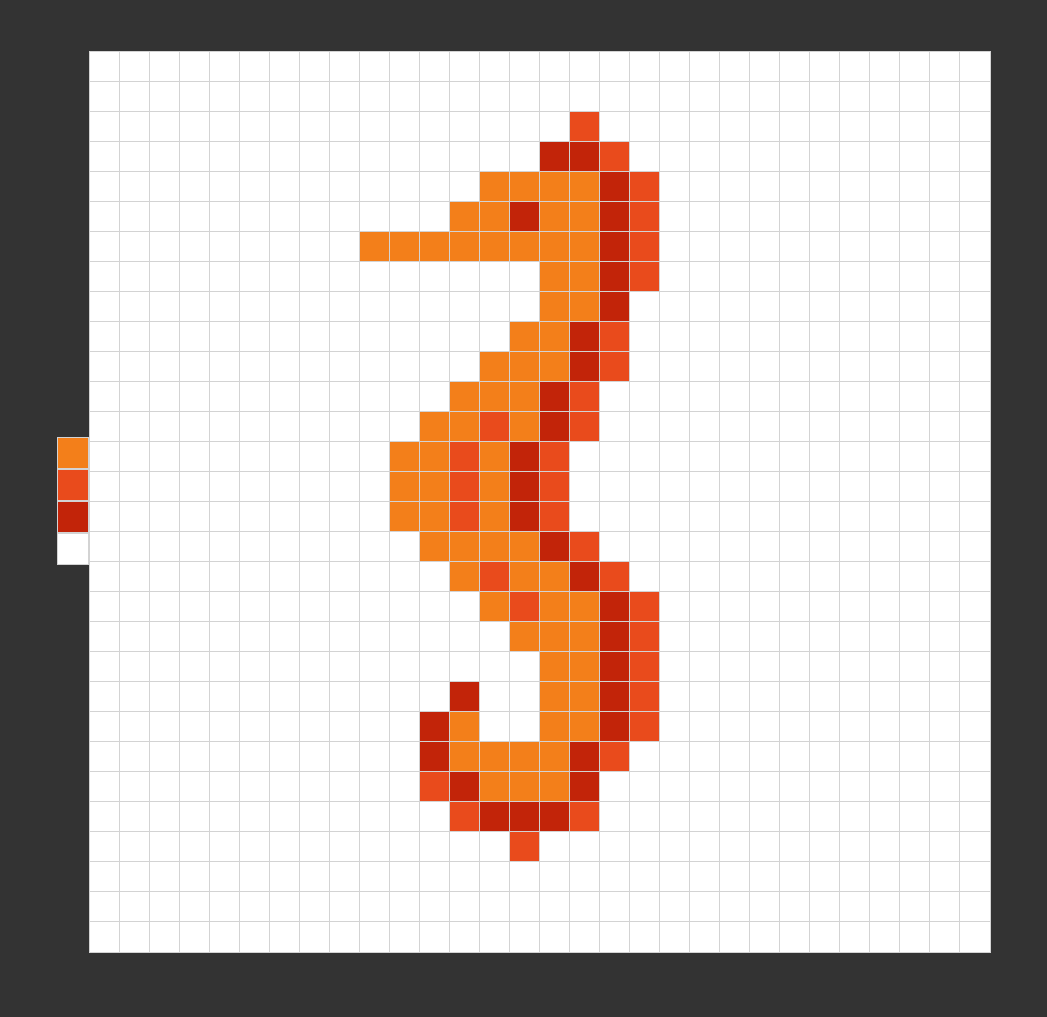
This is what we aim for:

The app will run in the browser and will use React as its foundation.
What we’ll build in detail
The goal of this tutorial is to build a canvas, a 30x30 “pixels” matrix. When the app starts, there is a blank canvas showing up.
There is also a color picker, which shows the colors you can use. A default color is pre-selected when the app starts.
When you click one pixel in the canvas, that pixel will be colored with that default color.
The main components of the app
Given the UI that is showed above, we basically need 3 components.
- One is the Pixel, a single unit that will compose our drawing.
- One is the Canvas, which is a set of 30 rows, each containing 30 Pixel components.
- The last one is the ColorPicker, which contains one or more Pixels components.
Clicking a Pixel component inside a ColorPicker will change the active color.
Clicking a Pixel component inside a Canvas will change the background color of the pixel.
Bootstrap a React app using create-react-app
We can now start creating our app.
I’m going to use CodeSandbox in my tutorial because it’s built upon create-react-app. You can choose to develop locally, or use CodeSandbox.
The choice is yours.
If you choose to work locally, just start a new React app by using the command npx create-react-app pixelart-react, then go into that folder and run npm run start. This is what you should see:

Here is the link to create a new CodeSandbox project: https://codesandbox.io/s. You just visit the page, click React and start building things right away. There are many other options, and CodeSandbox is an awesome tool for all things JavaScript.
Wrapping up
You now know what we’re going to build. It’s key to have the final goal in mind when working on something.
In the next lesson we’ll create the first React component of the app.